Change Mouse cursor of your Blogger blog to Animated Cursors
How to change mouse cursor in blogger blog to animated cursors. Many bloggers are asking such kind of questions but there is no tutorial available on the internet. This tutorial will help you to change the mouse cursor of your blog to animated cursors. As you can see in this blog, i haved installed a dark blue 3d cursor. You can also add it in your blogspot blogs and change it according to your will.
STEP #1
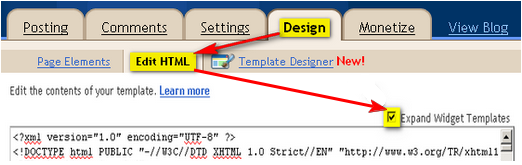
Log in to Blogger, go to Design -> Edit HTML and mark the tick box "Expand Widget Templates"
Then, find (CTRL+F) this code in the template:
And immediately before it, paste this code:
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/dark_blue_3d_cursor.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/dark_blue_3d_cursor.cur), progress;}</style>
You can change the cursor image just change the above Red code
Some cursors are give bellow
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/FRUITY_CHERRY_HEART-bdlab.blogspot.com.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/FRUITY_CHERRY_HEART-bdlab.blogspot.com.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/BLOGGER-bdlab.blogspot.com.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/BLOGGER-bdlab.blogspot.com.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/I_LOVE_MY_BLOG.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/I_LOVE_MY_BLOG.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/BLUE_SNOWFLAKE.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/BLUE_SNOWFLAKE.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/HARRY_POTTER-GOLDEN_SNITCH.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/HARRY_POTTER-GOLDEN_SNITCH.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/FRUITY_LIME_HEART.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/FRUITY_LIME_HEART.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/FRUITY_LEMON_HEART.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/FRUITY_LEMON_HEART.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/FRUITY_KIWI_HEART.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/FRUITY_KIWI_HEART.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/REALLY_ANGRY_ANIME_SMILEY.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/REALLY_ANGRY_ANIME_SMILEY.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/SORRY_ANIME_SMILEY.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/SORRY_ANIME_SMILEY.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/EVIL_ANIME_SMILEY.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/EVIL_ANIME_SMILEY.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/working.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/working.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_GREY_POINTER.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_GREY_POINTER.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_GREY_HANDWRITING.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_GREY_HANDWRITING.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_GREEN_LINK.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_GREEN_LINK.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_GREY_HELP.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_GREY_HELP.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_BROWN_POINTER.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_BROWN_POINTER.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_BLUE_POINTER.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_BLUE_POINTER.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_BLACK_POINTER.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/UNBORN_8.0_BLACK_POINTER.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/WORLD_OF_WARCRAFT-WOW_POINTER_14.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/WORLD_OF_WARCRAFT-WOW_POINTER_14.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/PINK_SKULL_CROSSBONES.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/PINK_SKULL_CROSSBONES.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/TRANSPARENT_HALO_POINTER.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/TRANSPARENT_HALO_POINTER.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/HALO-HANDWRITING.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/HALO-HANDWRITING.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/I_LOVE_DAD.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/I_LOVE_DAD.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/I_LOVE_MOM.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/I_LOVE_MOM.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/WATERMELON.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/WATERMELON.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/PINK_TRANSPARENT_VALENTINE_BALLOON_HEART.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/PINK_TRANSPARENT_VALENTINE_BALLOON_HEART.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_BLUE_OUTER_GLOW_POINTER.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_BLUE_OUTER_GLOW_POINTER.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/BREAST_CANCER_PINK_RIBBON.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/BREAST_CANCER_PINK_RIBBON.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/MICHAEL_JACKSON.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/MICHAEL_JACKSON.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_GREEN_POINTER.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_GREEN_POINTER.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_YELLOW_POINTER.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_YELLOW_POINTER.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_ORANGE_POINTER.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_ORANGE_POINTER.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_PURPLE_POINTER.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/COOL_PURPLE_POINTER.cur), progress;}</style>
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/ROCK_ON.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/ROCK_ON.cur), progress;}</style>
Note: We are going to add more animated and royal cursors oftenly so keep visiting this page.
STEP #1
Log in to Blogger, go to Design -> Edit HTML and mark the tick box "Expand Widget Templates"
Then, find (CTRL+F) this code in the template:
</head>
And immediately before it, paste this code:
 <style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/dark_blue_3d_cursor.cur), progress;}</style>
<style type="text/css">body, a, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/dark_blue_3d_cursor.cur), progress;}</style>You can change the cursor image just change the above Red code
Some cursors are give bellow



































Note: We are going to add more animated and royal cursors oftenly so keep visiting this page.
















No comments:
Post a Comment
Hai.. Blogger , Lets Join My Blog For more Experience!!